
Case Study: Beverly Cycles Redesign
A client for quite a few years now, Beverly Cycles recently had their site design and layout revamped by yours truly. From when I started working with them until today has been an iterative process. Looking back it’s almost like I planned for there to be three different phases of the site.
Beverly Cycles is a Beverly, MA located bike shop, specializing in drinking coffee and shooting the breeze. I mean, they sell and maintain bikes, from beaters used for commuting to top-end triathlon race bikes. My bikes are somewhere in the middle, and they’re often one of my office locations when I’m nearby.
In this post, I’m going to talk about the three different phases that their website went through, and what improvements were made in each phase and why.
Phase 1

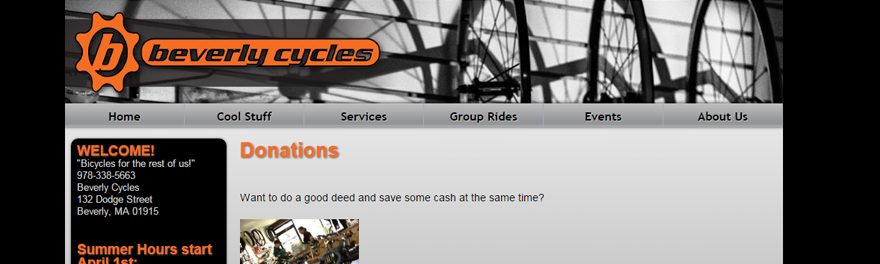
The site they had before I came onboard was a static HTML site with no clear purpose to any of the pages. Really the only thing of value was the article pulled from a paper of when they opened their doors. It was then my goal to turn their site into something useful for visitors, with tangible data such as where they were located and when they were open.
This was before using WordPress as a CMS was so popular, and so the site was again a static HTML site. At least the header, navigation and footer were global, so I didn’t have to update a million pages for a small change. I handled change requests for the site, but it was fairly basic with some imagery, more than they had before.
Phase 2

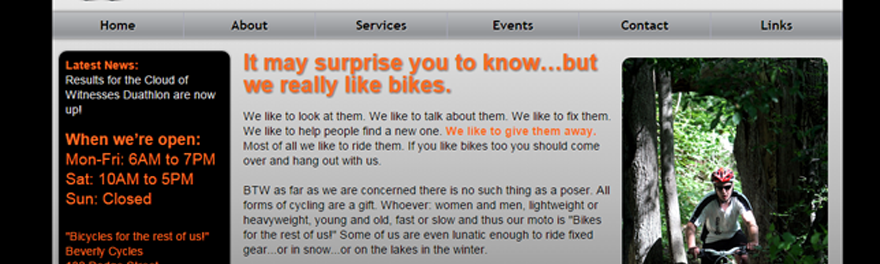
The next redesign project was moving them to WordPress, though many of the same design features stayed, like the black/orange theme and page architecture. With a CMS there was a lot of functionality opened up.
My client could go in and update the site himself, making our collaboration more efficient. Making a small design change was easy with a custom WordPress theme, and it was a huge leap forward for the site, setting up for further progress in the future.
Phase 3

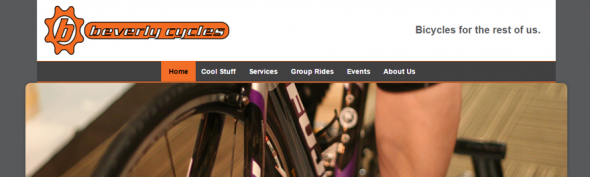
This was the most recent and involved a complete redesign as well as moving the site from a custom WordPress theme to Headway Themes. The new site needed to have more social media integration, a cleaner design and most importantly, be responsive for mobile devices.
I started out by mocking up a wireframe for approval, including a homepage slider and some social media integration (coming soon on the live site). Next was working on the design, which I decided needed to ditch the completely black background and lighten up a bit, but not too much. The site no longer feels so heavy, but instead more airy, letting the line-height out a bit
By setting up a development site and importing some of the content, I was able to completely build out the theme that would be easily exported and imported into the live site. My client was able to click around and take a look at details, all whilst knowing they wouldn’t have to edit content at all. Now that the live site is up, it’s no problem for them to update the homepage slider with new images.
Thoughts?
You can take a look at the live site here. It’s an iterative process and we’re working on incorporating social media features, updating content and uploading images. I would love to know what you think.
I empower businesses and marketers to create automated content systems that elevate sales and delight customers. Here’s how it works.