
Fixing Your HubSpot Pop-up Form
A few years ago, HubSpot released a new way of displaying a form: the pop-up form. This gave you the ability to add a little announcement banner to your site that displayed a button for a landing page, or a pop-up form. It’s a great tool for announcing upcoming events or having another way of promoting a specific landing page.
The problem is, there is no way of telling it not to cover your header. When the pop-up form does show, either after 7 seconds or more, or at 50% scroll, it takes over the top of your site and doesn’t push the header down. This means your navigation gets covered, and it generally doesn’t look good.
I’ve needed to fix this on a number of client sites recently, so I thought I would pass the code along.
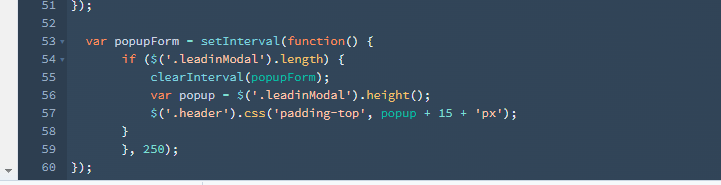
var popupForm = setInterval(function() {
if ($('.leadinModal').length) {
clearInterval(popupForm);
var popup = $('.leadinModal').height();
$('header').css('padding-top', popup + 15 + 'px');
}
}, 250);
This code should be added to your javascript file for your HubSpot-hosted templates or theme, usually, within a top-level function(){ that’s already there. What the code does is listens for the pop-up form, stops listening, gets the height of the banner, and pushes your header down by that much, plus an extra 15 pixels to give it some padding.
The text highlighted in green should be tweaked depending on your site. The first is the div class or section name for your header, and the second is how much extra the header should be pushed down. I’ve found 15px to work pretty well, though.
If you have any questions about how to implement this, or you’d like me to take care of it for you, just let me know!
I help businesses and marketers build marketing and sales systems that drive leads and scale with ease.
Not sure where to start? Take my marketing quiz and get personalized next steps.



