
Where to Make CSS Tweaks for Your HubSpot COS Site
Here’s a quick guide on how to modify the CSS of your HubSpot COS site.
Now, you might be asking why you want to do that.
I can give you many reasons why, but based on my experience, it’s mostly about the company outgrowing their brand. They want to cater to a wider, upcoming group of audiences (e.g. the Millennials) so they have to make adjustments on their site to make it fresh and modern.
[bctt tweet="Websites are always in flux. Get a bit technical and learn where to make small CSS design changes to your site."]
Global CSS across the site
This is the CSS file attached to your site.
Use this for new branding, colors, fonts, etc.
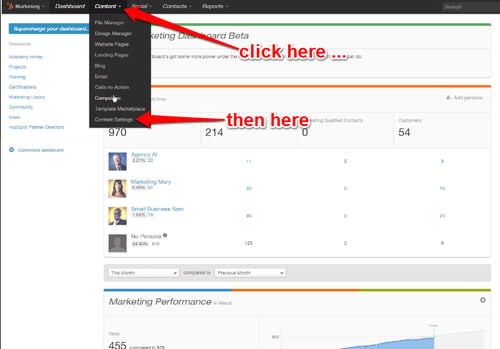
- Locate the file Content > Content Settings

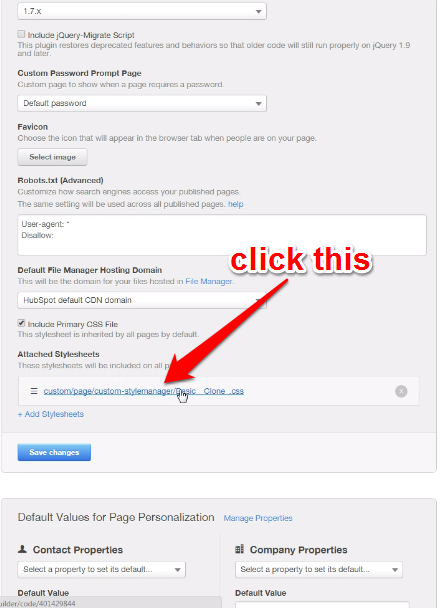
- Scroll down and look for “Attached Stylesheets” for all pages. Click the .css file

- The Design Manager will show up. This is where you’ll apply the changes across the entire site:

Template Specific
Use this method if you want to adjust a specific template used for a group of pages.
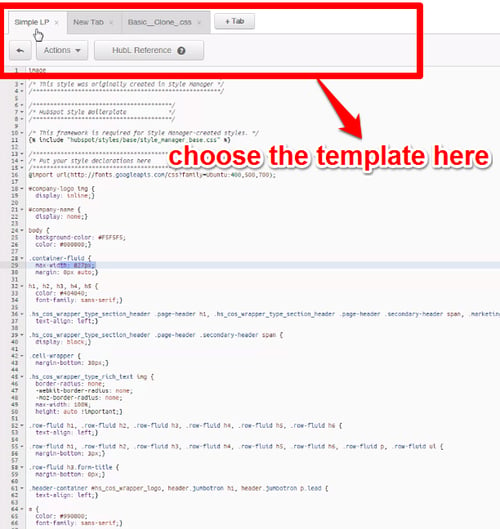
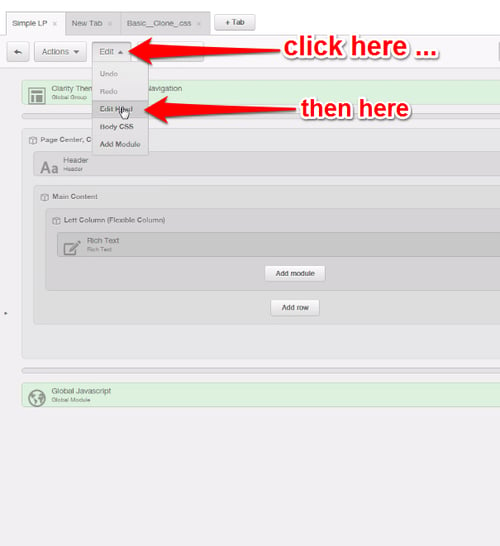
- Under Design Manger, select a template

- Click Edit > Edit Head

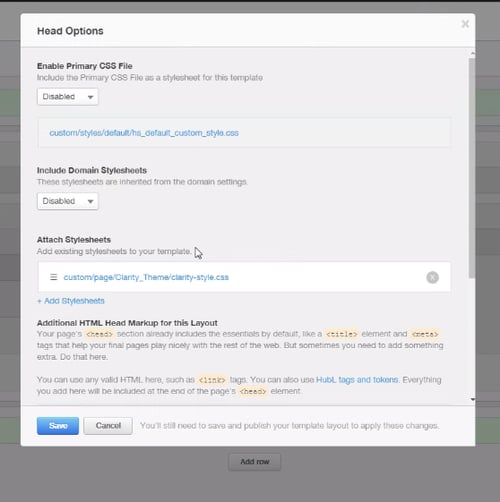
- This window will pop up

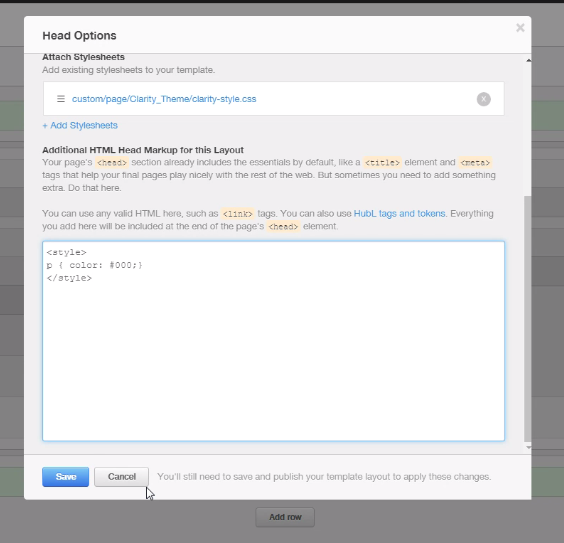
- Scroll down until you reach a blank box. In this section, you’ll add the styling for that particular template. Click “SAVE” afterward

Page Specific CSS
This one is ideal for creating landing pages and sales pages where you need a specific style.
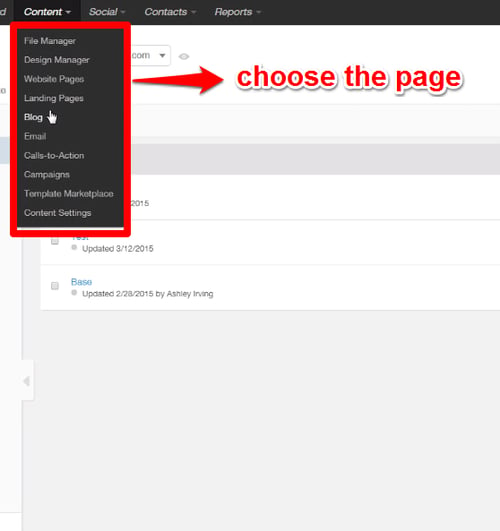
- Under Content, choose the page you want to edit

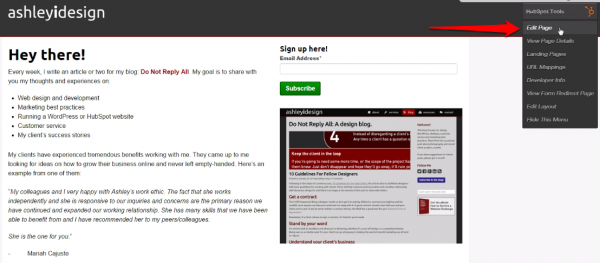
- Let’s say you want to edit a landing page. Select Edit Page

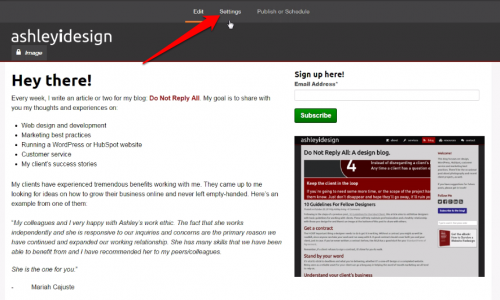
- Select Settings

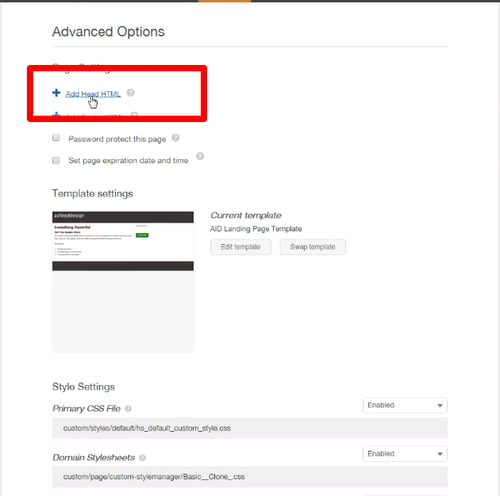
- Now you can edit the page. For example, you can add an HTML heading
 Or, you can add a custom CSS
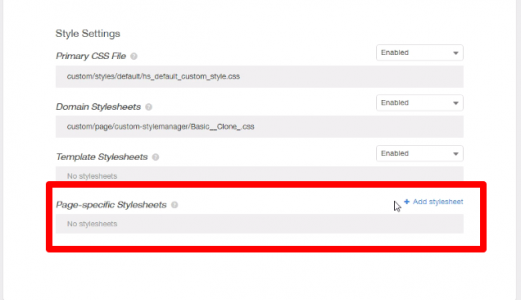
Or, you can add a custom CSS

Inline CSS
I don't usually recommend inline CSS. In order to preserve the flexibility of your templates, it's better to do everything globally. But if you have to, it's better to use it on a specific task like changing the color of a header, but not the color of all headers on that page.
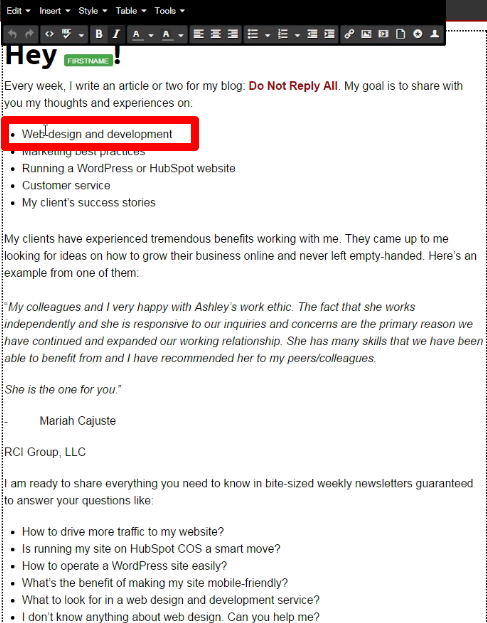
- Let’s say you want to change the font color from black to green

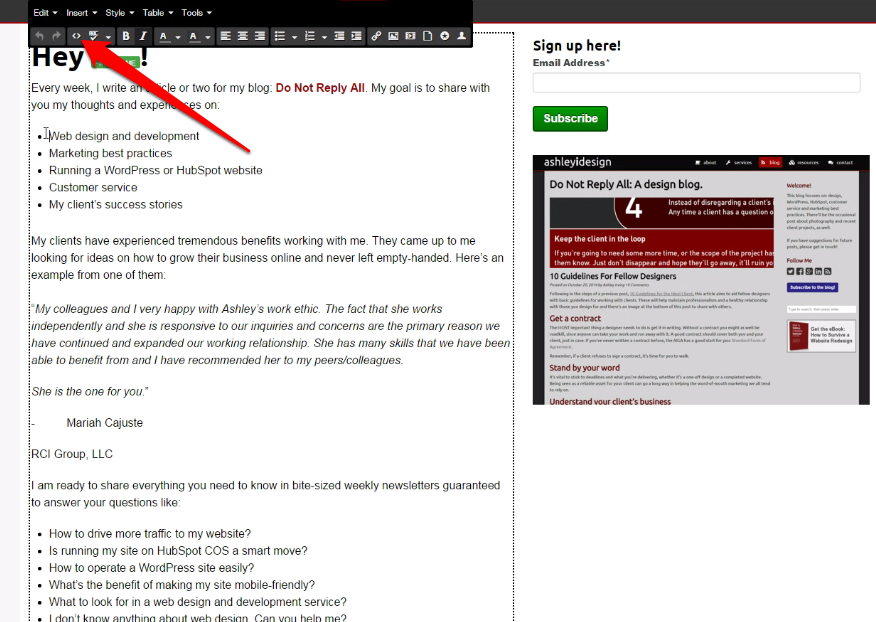
- Select the section you want to edit and click the source code: “<>”

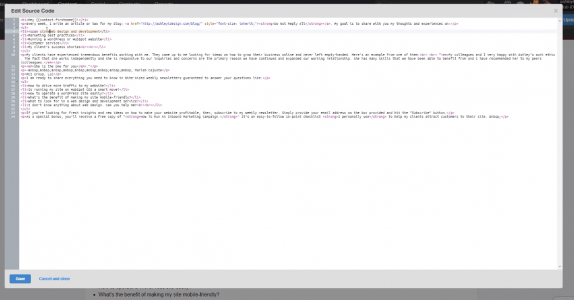
- The Source Code window will pop. Now you can edit the styling. Save your work once done.

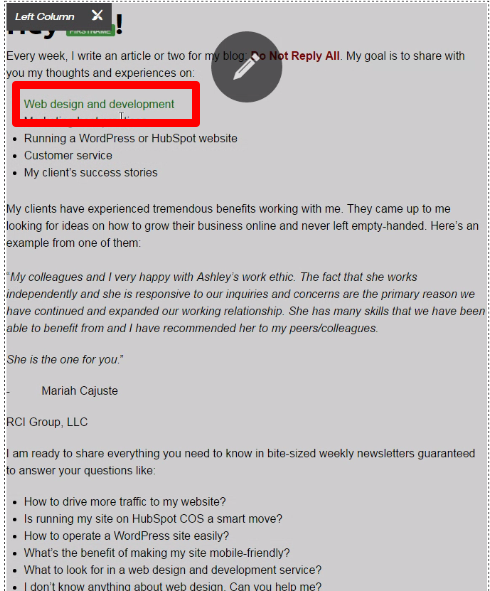
- The text will look like this

There you have it.
If you want to create a fully functional, mobile-friendly web design for your business, shoot me a message so we can arrange a quick meeting.
Click the link below and fill out the form provided.
Talk soon!
I help businesses and marketers build marketing and sales systems that drive leads and scale with ease.
Not sure where to start? Take my marketing quiz and get personalized next steps.



