
Why and How to Use Custom Modules on Your Hubspot COS Site
One of the things I love about the HubSpot CMS is just how flexible it can be.
This came up the other day on a weekly call with a client whose website I'm moving to the HubSpot CMS and redesigning in the process. I explained how most of the site pages will just use one or two templates because I'm going to build custom modules we can add everywhere.
This means instead of building page-specific templates, I build just a few and add whatever content we want on the page itself. In this case, it means adding statistics, case studies and a testimonial to the page.
None of this could be done without the ability to create custom modules in the HubSpot CMS.
In this article I'm going to share with you a few reasons why you'd want to create custom modules, and how to do it.
Why do I need a custom module in HubSpot?
One way to think of a custom module is like a WordPress widget. A widget is this thing you can add to widget areas in a WordPress theme, only with HubSpot you don't need widget areas, you need flexible columns. Adding a flexible column to a page template takes a few clicks. Creating a new widget area takes custom code and editing core php files. Which would you rather do?
As I mentioned before, some common modules I build for clients are for statistics, case studies, testimonials, etc. Any part of the website that needs to look and function the same across multiple pages but will have different content depending on the page is a prime target to be turned into a custom module.
HubSpot custom modules give you enormous flexibility to build the pages you want w/o dealing w/custom code.
(Click to Tweet)
One of the biggest reasons to build a custom module is when you have someone building website pages who doesn't know how to work with code, and you just want them to have some fields to fill out. A custom module allows you to build blocks to add at a page level, so instead of editing code to make it look a certain way, you can simply change some options or text.
This gives you enormous flexibility in keeping the site's branding intact without having to make every single page look exactly the same.
By the way, if you've found this content useful, you can subscribe to get new posts via email.
How do I build custom modules in HubSpot?
I'm not going to teach you how to code here, but I'll share a few of the basics you need to know when building a custom module in the CMS.
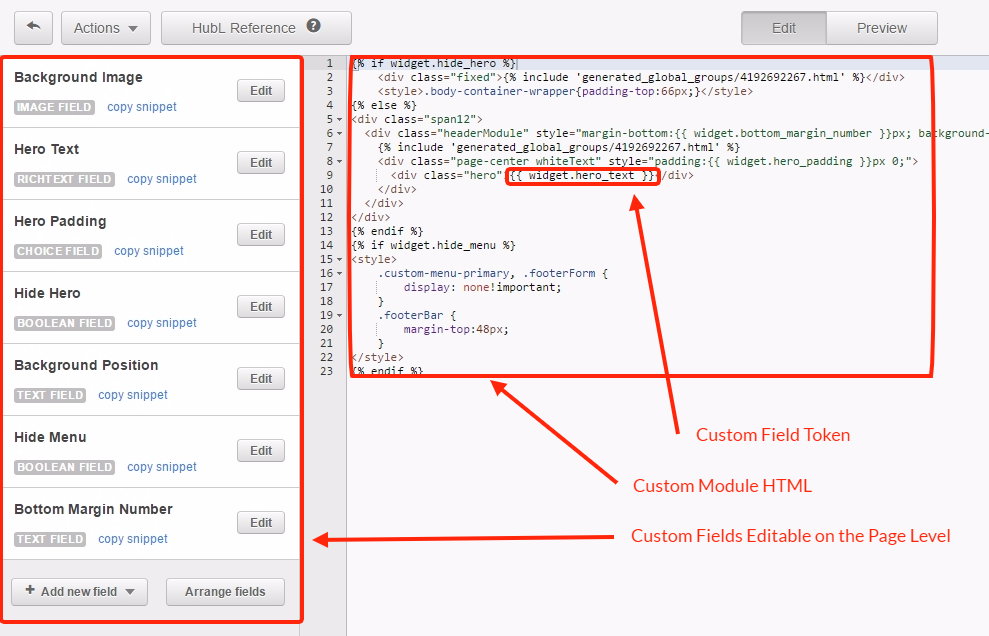
There are several main parts to a custom module:
- Custom fields editable at the page level
- Actual HTML for the module itself
- Tokens linking the custom fields to where they'll show in the module

These are the choices you have for custom fields:
Text Field – Use this for single-line text sections of your custom module, like the header
Image Field – A single image container module that includes sizing options, default image, and alt text parameters
Rich Text Field – A multi-line text module that supports the tinyMCE WYSIWYG interface, CTAs, images, and standard text style content
Boolean Field – An on/off checkbox visible in the content editor interface that allows content creators to toggle inner content to be displayed on the page by checking or unchecking the box
Choice Field – A radio select/pick list option visible in the content editor that lets the marketer select and insert a predefined value into the content of the module
Source: HubSpot Custom Modules
Each field you create will generate a token you can use in your HTML. On the page level, when someone fills out the Hero Text field, it will populate wherever the token is.
 The HTML you need for a custom module is the same HTML as anything else. You're building the foundation for the content to sit in. I like to use built-in classes for the CMS framework, like span6 (half the width of a page) or span12 (the full width of the page).
The HTML you need for a custom module is the same HTML as anything else. You're building the foundation for the content to sit in. I like to use built-in classes for the CMS framework, like span6 (half the width of a page) or span12 (the full width of the page).
Since the framework is already responsive for mobile devices, using the same classes means the custom module will be responsive as well.
Lastly, linking up the field tokens is as simple as copying the custom field snippet and pasting it into the HTML where the content should live. Keep in mind that not only is this for content like images or text, but you can also use custom fields to change options like background colors, div classes and whether or not to add custom CSS to hide a menu on a landing page.
Wrapping Up
Custom modules for the HubSpot CMS are an amazing way for a web designer to build a site that is easy to maintain for future needs, and is also flexible for the customer while making editing pages much simpler.
Businesses can use them to build content blocks that can be spread across the site and look consistent, but tailor the content for the page itself.
And, if you have an idea for a custom module for your own CMS site, just get in touch.
I help businesses and marketers build marketing and sales systems that drive leads and scale with ease.
Not sure where to start? Take my marketing quiz and get personalized next steps.



